Post History
A B2B & B2C platform where family history researchers, collectors, and historians can explore, digitize, buy, and sell historic paper treasures.

Overview
digital platform dedicated to the digitization and marketplace of paper ephemera, including historic documents, postcards, and other collectibles. The goal of the project was to create an intuitive and visually compelling website that caters to family history researchers, antique collectors, and historians. By focusing on usability, accessibility, and aesthetics, we aimed to provide a seamless experience for users to explore and trade historical artifacts.
Process
- Discovery
- Ideation
- Design
- Developer Handoff
- Reflection
Tools
- Figma
- FigJam
- Teams
Team
- 3 UX/UI Designers
- 1 Senior Designer
- 1 Project Manager
Role
UX/UI Designer
Problem
The client, Daniel, was building a website that combined elements of Ancestry.com and eBay for digitized paper ephemera. However, the project needed a well-structured, visually appealing full website design and a consistent design language. Challenges included refining the brand identity (as no logo existed), establishing an effective layout, and ensuring a balance between historical charm and modern usability.
Solution
To address these challenges, I conducted competitive market research and heuristic evaluations. Our team designed a seamless user experience, ensuring that users could easily navigate, explore collections, and engage with the marketplace. My contributions included designing an engaging full website layout based on the client’s initial sketches and feedback, enhancing the UI with a refined color palette (dark blue, dark red, grey, and black) while avoiding lighter blues and reds as per client preference, creating a structured design system to ensure consistency across all pages, and optimizing the account page by replacing login/signup buttons with more intuitive symbols for logged-in users.












1. Discovery
The Kick-Off
I reviewed the client’s initial mockups, design references, and color/font suggestions. Key takeaways included:
- Ensuring a user-friendly experience for researchers and collectors.
- Balancing historical aesthetics with modern functionality.
- Creating a flexible design system for future pages.
Heuristic Evaluation
I assessed usability concerns and identified areas for improvement, including:
- Clearer navigation structure to help users find specific artifacts.
- Enhancing visual hierarchy for key elements (search, categories, featured items).
- Ensuring mobile responsiveness for a seamless experience across devices.

Competitive Analysis
To benchmark best practices, I analyzed competitors like Ancestry.com and eBay. Key findings included:
- Streamlined search and filtering options to improve usability.
- Effective use of high-quality visuals for historical artifacts.
- Engaging call-to-actions for both buyers and sellers.

2. Ideation
User Flow
To create an intuitive journey for buyers and sellers, I mapped out detailed user flows to identify potential friction points and optimize interactions.

Wireframes
Using insights from research, I created low-fidelity wireframes to explore different layout and functionality options. Key considerations included:
- Highlighting featured collections and marketplace listings.
- Ensuring easy navigation through categories and search filters.

3. Design
UI Iterations
I designed multiple iterations of the full website, refining elements based on client feedback. Key changes included:
- Adjusting the color palette to align with historical aesthetics.
- Refining typography choices for readability and brand identity.
- Enhancing the account page layout for logged-in users.
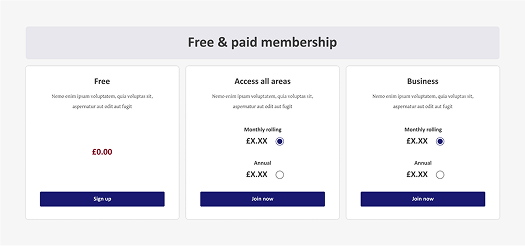
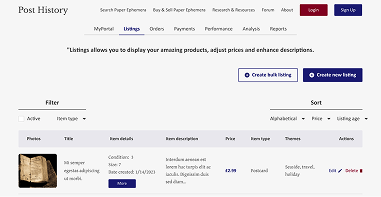
High-Fidelity Designs
Once approved, I developed high-fidelity mockups that incorporated:
- A visually engaging hero section to highlight featured collections.
- A well-structured marketplace layout for easy browsing.












4. Developer Handoff
Developer Handoff
To ensure smooth implementation, I prepared detailed design specs and collaborated closely with developers. This included providing annotations and measurements for precise execution, conducting design QA to maintain visual and functional accuracy, and addressing any development concerns or iterations.

5. Reflection
Reflection
This project was an enriching experience that allowed me to apply research, design, and collaboration skills. Key learnings included the importance of balancing aesthetics with functionality for historical themes and how iterative feedback helps refine user experience effectively. Moving forward, I would love to conduct user testing to gather feedback and iterate on the design. Future improvements could include expanding the design system for the remaining 10+ pages and introducing interactive elements such as artifact previews.